안드로이드에서 graphql 시작하기🛫
이전에 안드로이드에서 Open Api Generator를 사용기에 대해 적어보았었는데요.
Android에서 Open API Generator 사용해보기 ⚙️
이번에는 사이드 프로젝트 진행도 할겸 Apollo client를 활용하여 graphql을 적용해보았습니다.
🤔 GraphQL
GraphQL은 페이스북이 개발한 데이터 query language 입니다. GraphQL은 REST 등 기존의 API 를 대체할 수 있습니다. 기존 Rest API는 서버에서 API의 구조를 정해주었다면, GraphQL은 클라이언트에서 API에 필요한 데이터의 구조를 지정하고 서버는 해당 형식대로 결과를 내려줍니다. 또 GraphiQL 이라는 툴을 사용하여 위에 이야기한 작업을 클라이언트 측에서는 별도의 세팅없이 바로 시도해 볼 수 있습니다.
🤔 Apollo Client
Apollo Client는 graphql을 통해 로컬과 리모트 데이터에 대한 상태 관리를 쉽게 할 수 있도록 도와주는 라이브러리입니다. 때문에 데이터를 가져오는 작업 뿐만 아니라 클라이언트 사이드 캐시도 지원합니다. 저는 특히 안드로이드에 적용하기 위해 Apollo Kotlin을 사용하여 graphql 쿼리를 사용하기 위한 코틀린 모델들을 자동 생성되게 하고 이를 통해 데이터를 가져올 수 있게 하였습니다.
🔨 Android에 GraphQL 연동하기
아래 전 과정은 Apollo Client 홈페이지에서도 찾아볼 수 있습니다.
1. 프로젝트에 Apollo 추가
build.gradle에 아래와 같은 디펜던시를 추가해줍니다. 저는 app 레벨 build.gradle 에 추가해주었습니다. Xjvm-default 관련 설정은 빌드 오류가 있어 따로 추가해주었습니다.
plugins {
...
id 'com.apollographql.apollo3' version '3.7.3'
}
android {
...
kotlinOptions {
...
freeCompilerArgs = ['-Xjvm-default=enable']
}
}
dependencies {
implementation "com.apollographql.apollo3:apollo-runtime"
}
2. build.gradle에 Apollo 세팅
apollo client를 사용하기 위해 관련 세팅을 해줍니다. 저는 introspection을 통해 gradlew task를 활용하여 endpoint의 스키마를 바로 다운받을 수 있도록 하였습니다.
apollo {
service("${서비스이름}") {
packageName.set("${패키지이름}")
introspection {
endpointUrl.set("${graphql endpoint 주소}")
schemaFile.set(file("${스키마 파일이 저장될 파일 경로}"))
}
}
}예를 들어 서비스 이름이 bicycle 이라고 한다면 아래와 같이 작성하였습니다.
apollo {
service("bicycle") {
packageName.set("app.bicycle")
introspection {
endpointUrl.set("https://bicycle.app/graphql")
schemaFile.set(file("src/main/graphql/app/bicycle/schema.graphqls"))
}
}
}위 작업을 통해 graphql 스키마를 다운받을 때 gradlew 작업으로 매번 endpoint와 스키마 경로를 지정하지 않고 아래와 같은 명령어로 스키마 다운이 가능합니다.
./gradlew download${서비스이름}ApolloSchemaFromIntrospection
마찬가지로 bicycle 프로젝트라면 아래와 같습니다.
./gradlew downloadBicycleApolloSchemaFromIntrospection
그렇지 않다면 아래와 같은 명령어로 스키마 다운이 가능합니다.
./gradlew downloadApolloSchema \
--endpoint="${graphql endpoint 주소}" \
--schema=""${스키마 파일이 저장될 파일 경로}""Apollo 세팅은 비교적 간단했습니다. 이제 바로 사용해 볼 수 있습니다. 💪
⛳️ 프로젝트에서 Apollo 사용하여 graphql 쿼리하기
아래부터는 정해진 형식이 없어 하나의 예시와 사용 순서로 생각해 주시면 좋을 것 같습니다.
1. Apollo Client 생성하기
아래와 같이 Apollo 클라이언트를 생성해주었습니다. 각자 스타일에 맞게 Apollo 클라이언트를 생성할 수 있습니다.
object Apollo {
val client = ApolloClient.Builder()
.serverUrl("${graphql endpoint 주소}")
.build()
}2. 필요한 Query 나 Mutation 생성하기
스키마 파일이 다운받아진 경로에 관련 파일을 생성했습니다. 구글 로그인을 예시로 들자면 아래 파일을 생성할 수 있습니다.
mutation signInWithGoogle($idToken: String!) {
signInResult: signInWithGoogle(input: {idToken: $idToken}) {
accessToken
refreshToken
user {
email
}
}
}3. 실제로 호출하고 사용하기
Apollo가 자동 생성해준 SignInWithGoogleMutation 클래스를 통해 아래와 같이 데이터를 요청하였습니다.
Apollo.client.mutation(SignInWithGoogleMutation(idToken)).execute().data?.signInResult?.let {
saveAuthData(it)
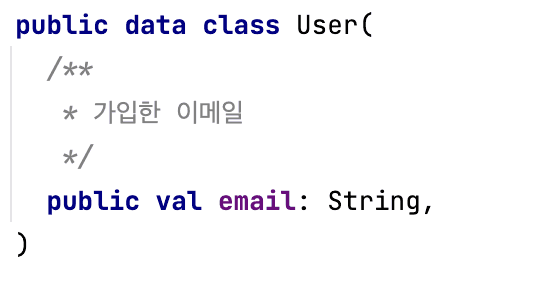
} 그리고 스키마에 있는 객체 타입도 코드 단에서 사용하였습니다. 예를 들어 스키마 파일에 아래와 같은 User 타입이 있을 때,
type User implements Node {
"""
가입한 이메일
"""
email: String!
}빌드 시에 아래와 같이 SignInWithGoogleMutation 파일 내에 data class가 자동 생성되어 이를 그대로 사용하였습니다.
✍️ 결론
Apollo Client를 연동을 완료했습니다. 위에서 이야기 했던 Open API Generator 에 비해 이슈도 적고 연동하기도 편리하였습니다. 사이드 프로젝트에서도 이슈 없이 잘 사용하고 있습니다. 또 API에 추가 데이터가 필요할 때 서버와 소통없이 스키마를 보고 바로 쿼리를 수정할 수 있는 것이 편리하였습니다. 앞으로 다른 기능들도 다양하게 사용해 볼 것 같습니다.